Optimizar imágenes para SEO es una parte fundamental de cualquier estrategia de marketing digital, ya que no solo mejora la experiencia del usuario al reducir los tiempos de carga, sino que también ayuda a que las imágenes aparezcan en los resultados de búsqueda de Google. Al seguir las mejores prácticas de SEO para imágenes, puedes mejorar el rendimiento de tu sitio web y atraer más tráfico a través de la búsqueda visual.
En esta guía completa, aprenderás cómo optimizar tus imágenes para SEO, desde la elección del formato adecuado hasta la implementación de técnicas avanzadas como la carga diferida y el uso de sitemaps. Si también te interesa profundizar en otros aspectos del SEO, te recomendamos leer nuestro artículo sobre cómo optimizar el contenido para motores de búsqueda.
¿Qué es el SEO de Imágenes?
El SEO de imágenes es el proceso de optimizar las imágenes en tu sitio web para que los motores de búsqueda puedan entenderlas, indexarlas correctamente y ofrecerlas como resultados relevantes a los usuarios. Este proceso no solo mejora la accesibilidad del contenido visual, sino que también juega un papel crucial en el rendimiento del sitio y en la optimización general del SEO.
¿Por qué es importante el SEO de imágenes?
Las imágenes, cuando están bien optimizadas, pueden mejorar varios aspectos de tu sitio web:
- Rendimiento del sitio: Las imágenes no optimizadas pueden ralentizar tu sitio, afectando negativamente la experiencia del usuario y el ranking en Google. Un sitio lento reduce el tiempo que los usuarios permanecen en él y aumenta la tasa de rebote.
- Aparición en resultados de Google Imágenes: Google Imágenes es una fuente importante de tráfico. Al optimizar las imágenes, tienes la oportunidad de que tu sitio aparezca en los resultados de búsqueda visuales, lo que puede atraer más visitantes.
- Mejora de la accesibilidad: Las personas con discapacidades visuales o que utilizan lectores de pantalla dependen de los textos alternativos para comprender el contenido de las imágenes. Optimizar el alt text no solo mejora la accesibilidad, sino que también ayuda a los motores de búsqueda a entender de qué trata la imagen.
- Indexación más eficiente: Los motores de búsqueda no pueden «ver» las imágenes como lo hace un ser humano. Dependen de la información textual, como el nombre del archivo y el texto alternativo, para determinar de qué trata una imagen. Unas imágenes bien optimizadas ayudan a Google a indexarlas correctamente.
Factores clave para el SEO de imágenes
Para optimizar correctamente el SEO de imágenes, hay varios factores importantes que debes tener en cuenta:
- Formato adecuado: Usar el formato correcto (JPEG, PNG, WebP) afecta tanto la calidad como el tamaño del archivo, y por ende, la velocidad de carga.
- Nombre de archivo descriptivo: El nombre de archivo debe describir el contenido de la imagen con palabras clave relevantes. Evita nombres genéricos como
IMG00123.jpg. - Texto alternativo (alt text): Proporciona una descripción clara y concisa de la imagen, y si es posible, incluye una palabra clave relacionada con el contenido de la página.
- Compresión de imágenes: Imágenes pesadas ralentizan el sitio. Es fundamental comprimir las imágenes sin sacrificar demasiado la calidad.
- Uso de imágenes responsivas: Las imágenes deben adaptarse al dispositivo del usuario, ya sea móvil, tablet o escritorio. Esto no solo mejora la experiencia del usuario, sino que también es crucial para el SEO.
Beneficios de optimizar las imágenes de tu web para tu estrategia global de SEO
Optimizar las imágenes de tu web correctamente tiene beneficios que van más allá de lo visual:
- Mejora el rendimiento de la página: Los motores de búsqueda priorizan los sitios rápidos. Un sitio con imágenes optimizadas carga más rápido, lo que mejora su posicionamiento.
- Mejora la experiencia del usuario: Los usuarios prefieren sitios rápidos y visualmente atractivos. Si las imágenes se cargan rápido y son de alta calidad, la experiencia del usuario será más positiva.
- Aumenta el tráfico a través de Google Imágenes: Una imagen bien optimizada tiene más probabilidades de aparecer en los resultados de Google Imágenes, lo que puede ser una fuente importante de tráfico adicional para tu sitio web.
Cómo Google procesa las imágenes
Google no puede interpretar directamente las imágenes. En lugar de eso, se basa en varias señales para comprenderlas y clasificarlas en los resultados de búsqueda:
- Texto asociado: Google utiliza el alt text, los nombres de archivos y el contenido que rodea a la imagen para determinar su relevancia.
- Datos estructurados: Los datos estructurados pueden proporcionar información adicional a Google sobre las imágenes, mejorando su comprensión y ayudando a que aparezcan en rich snippets (fragmentos enriquecidos).
- Experiencia de usuario: Factores como la velocidad de carga de la imagen y su capacidad para adaptarse a diferentes dispositivos afectan el posicionamiento de las imágenes en los resultados de búsqueda.
Herramientas para mejorar el SEO de imágenes
Existen varias herramientas que te ayudarán a optimizar tus imágenes para SEO:
- Google PageSpeed Insights: Esta herramienta te da recomendaciones sobre cómo optimizar tus imágenes para mejorar la velocidad de carga de tu sitio.
- TinyPNG: Ideal para comprimir imágenes PNG y JPEG sin sacrificar calidad.
- Squoosh: Herramienta de Google para comprimir y ajustar la calidad de las imágenes.
- Yoast SEO: Si usas WordPress, este plugin te ayuda a generar un sitemap de imágenes y a gestionar los textos alternativos de manera eficiente.
El SEO de imágenes no solo mejora la apariencia de tu sitio web, sino que también influye directamente en su rendimiento y visibilidad en los motores de búsqueda. Al seguir estas prácticas, podrás asegurarte de que tus imágenes no solo sean atractivas, sino también eficientes y accesibles para los motores de búsqueda y los usuarios. Recuerda que cada imagen es una oportunidad para optimizar tu sitio y atraer más tráfico, tanto a través de los resultados de búsqueda tradicionales como de Google Imágenes.
Pasos para optimizar imágenes para SEO
Optimizar imágenes para SEO implica una serie de prácticas que ayudan a mejorar la velocidad de tu sitio, la accesibilidad y la capacidad de las imágenes para aparecer en los resultados de búsqueda. A continuación, te mostramos un proceso paso a paso para asegurarte de que tus imágenes estén bien optimizadas.
1. Elige el formato adecuado de imagen
Elegir el formato correcto es el primer paso para optimizar una imagen. Dependiendo de la naturaleza de la imagen y su función en tu página web, debes seleccionar un formato que equilibre bien la calidad y el tamaño del archivo.
- JPEG: Es el formato ideal para imágenes complejas, como fotografías, debido a su capacidad para mantener una buena calidad mientras se comprime para reducir el tamaño del archivo.
- PNG: Útil para gráficos con fondos transparentes o imágenes que requieren un alto nivel de detalle. Sin embargo, los archivos PNG suelen ser más grandes que los JPEG.
- WebP: Un formato más moderno que ofrece una excelente compresión sin sacrificar calidad, y es compatible con la mayoría de los navegadores modernos.
Recomendación: Utiliza JPEG para fotografías y PNG para gráficos con transparencia. Si tu sitio es compatible con WebP, utilízalo siempre que sea posible, ya que proporciona imágenes más ligeras sin pérdida de calidad.
2. Reduce el tamaño de archivo de las imágenes
El tamaño de archivo de una imagen afecta directamente la velocidad de carga de tu página. Cuanto más pequeñas sean las imágenes, más rápido se cargará tu sitio. Comprimir imágenes sin perder calidad es clave para mejorar el SEO.
Herramientas para comprimir imágenes:
- TinyPNG: Comprime imágenes PNG y JPEG sin sacrificar calidad visual.
- Squoosh: Una herramienta de Google que te permite ajustar el tamaño de las imágenes y convertir formatos.
- ImageOptim: Para usuarios de Mac, esta herramienta optimiza imágenes eliminando datos innecesarios.
Ejemplo: Una imagen JPEG de 1 MB puede reducirse a 200 KB con herramientas de compresión, lo que mejora notablemente el rendimiento del sitio.
3. Nombra las imágenes de forma descriptiva
El nombre del archivo de imagen es una señal que los motores de búsqueda utilizan para entender el contenido de la imagen. Asegúrate de nombrar tus imágenes de manera descriptiva y relevante.
Mejores prácticas para nombres de archivos:
- Utiliza guiones medios (-) para separar las palabras, ya que los motores de búsqueda interpretan los guiones medios como separadores. Google no reconoce bien los guiones bajos (_) y trata el texto como una sola palabra.
- Evita nombres de archivos genéricos como
IMG001.jpg. En su lugar, utiliza nombres que describan claramente la imagen.
Ejemplo correcto: zapatillas-deportivas-rojas-hombre.jpg
Ejemplo incorrecto: IMG00123.jpg
4. Añade texto alternativo (Alt Text)
El texto alternativo o alt text es una breve descripción que explica de qué trata la imagen. No solo mejora la accesibilidad para los usuarios con discapacidades visuales, sino que también ayuda a los motores de búsqueda a entender el contenido de la imagen.
4.1 ¿Por qué es importante el texto alternativo?
El alt text tiene varias funciones clave:
- Mejora la accesibilidad: Los usuarios con discapacidades visuales o que usan lectores de pantalla dependen del alt text para comprender qué muestran las imágenes.
- Ayuda a los motores de búsqueda: Google y otros motores de búsqueda no pueden interpretar las imágenes visualmente, por lo que utilizan el alt text para entender su contenido.
- Aumenta la visibilidad en Google Imágenes: Las imágenes con texto alternativo optimizado tienen más posibilidades de aparecer en los resultados de búsqueda de imágenes.
4.2 Cómo optimizar el alt text:
- Sé descriptivo: Describe lo que aparece en la imagen de manera clara y concisa.
- Incorpora palabras clave relevantes: Si tiene sentido, incluye una palabra clave relevante, pero evita el abuso de keywords.
- Hazlo breve pero informativo: No necesitas escribir un ensayo, pero sí proporcionar información suficiente para que el contexto de la imagen sea entendible.
- No uses frases genéricas como «imagen de» o «foto de».
Ejemplo de alt text optimizado:
«Zapatillas deportivas rojas para hombre en césped verde»
- Correcto: «Zapatillas deportivas rojas para hombre sobre césped verde»
- Incorrecto: «Zapatillas deportivas» o «imagen1.jpg»
4.3 Agregar texto alternativo en WordPress
El texto alternativo o alt text es fundamental para el SEO de imágenes, ya que ayuda a los motores de búsqueda a comprender el contenido de las imágenes y mejora la accesibilidad para los usuarios que utilizan lectores de pantalla. En WordPress, añadir texto alternativo a tus imágenes es un proceso sencillo, pero es importante hacerlo correctamente para asegurarte de que cada imagen esté optimizada para SEO.
4.4 Pasos para agregar texto alternativo en WordPress
Agregar texto alternativo a una imagen en WordPress es fácil y se puede hacer tanto cuando subes una nueva imagen como para imágenes ya existentes en la biblioteca de medios.
Opción 1: Añadir texto alternativo al subir una nueva imagen
- Sube la imagen: Entra en el editor de una entrada o página y haz clic en el botón Añadir objeto (el botón de «Añadir imagen» en WordPress).
- Selecciona la imagen: Elige la imagen desde tu ordenador y súbela a la Biblioteca de medios de WordPress.
- Rellena el campo de Texto Alternativo: Después de subir la imagen, verás un campo llamado Texto alternativo en la parte derecha de la pantalla. Escribe una descripción clara y concisa de la imagen.
- Añadir la imagen: Haz clic en Insertar en la entrada para colocar la imagen con el texto alternativo en tu contenido.

💡Consejo: Incluye palabras clave relacionadas con el contenido de la página si es relevante, pero evita el abuso de keywords.
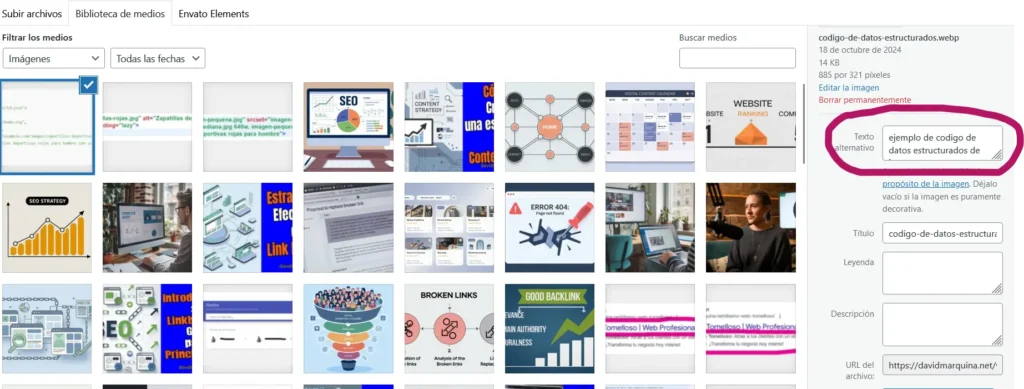
Opción 2: Agregar o editar el texto alternativo de imágenes existentes
Si ya tienes imágenes subidas a tu sitio y no tienen texto alternativo o necesitas ajustarlo, sigue estos pasos:
- Accede a la Biblioteca de Medios: En el panel de administración de WordPress, ve a Medios > Biblioteca.
- Selecciona la imagen: Haz clic en la imagen a la que quieras añadir o modificar el texto alternativo.
- Añade el Texto Alternativo: En el panel de detalles de la imagen, verás el campo Texto alternativo. Escribe una descripción relevante y optimizada para SEO.
- Guarda los cambios: Una vez que hayas añadido el texto alternativo, asegúrate de hacer clic en Actualizar para que los cambios se guarden correctamente.
4.5 Mejores prácticas para el texto alternativo en WordPress
- Sé descriptivo y claro: Describe lo que muestra la imagen de manera precisa, pero sin ser redundante.
- No abuses de las palabras clave: El alt text no debe ser una lista de palabras clave. Usa keywords solo cuando sea relevante y natural.
- Sé breve pero informativo: No es necesario escribir un párrafo completo, pero proporciona suficiente información para que tanto los usuarios como los motores de búsqueda entiendan de qué trata la imagen.
Ejemplos de texto alternativo optimizado:
- Ejemplo correcto:
Para una imagen de unas zapatillas deportivas rojas:Zapatillas deportivas rojas Nike para hombre en césped verde - Ejemplo incorrecto:
Imagen de zapatillas deportivasoIMG1234.jpg
4.6 Verificar y optimizar el texto alternativo
Si usas un plugin de SEO como Yoast SEO o Rank Math, te avisarán si hay imágenes en tu contenido que no tienen texto alternativo o si el texto alternativo podría mejorarse.
Plugins útiles:
- Yoast SEO: Este plugin te alertará si alguna de tus imágenes no tiene texto alternativo o si puedes optimizarlo mejor.
- Rank Math: Otro plugin de SEO que facilita la gestión del texto alternativo en todas tus imágenes y te da recomendaciones de mejora.
4.7 Consecuencias de no utilizar texto alternativo
- Perderás oportunidades de SEO: Sin texto alternativo, los motores de búsqueda no podrán entender ni indexar correctamente tus imágenes.
- Afectará la accesibilidad: Los usuarios con discapacidad visual no podrán comprender el contenido de la imagen, lo que afectará la experiencia de usuario.
- Menos visibilidad en Google Imágenes: Al no tener alt text optimizado, tus imágenes tendrán menos probabilidades de aparecer en las búsquedas de imágenes.
Agregar y optimizar el texto alternativo en WordPress es un paso simple pero esencial para mejorar el SEO de tus imágenes. Al hacerlo, no solo ayudas a los motores de búsqueda a comprender mejor tu contenido visual, sino que también mejoras la accesibilidad de tu sitio para todos los usuarios. Asegúrate de revisar regularmente tus imágenes y de que todas tengan un alt text relevante y descriptivo, lo que contribuirá a mejorar tu posicionamiento y la experiencia de los visitantes.
5. Utiliza imágenes adaptables
Es fundamental que las imágenes se adapten al tamaño de la pantalla de los usuarios, ya sea que naveguen desde un ordenador, un móvil o una tablet. Las imágenes responsivas mejoran la experiencia del usuario y evitan que se carguen archivos demasiado grandes en dispositivos pequeños.
Cómo implementar imágenes responsivas:
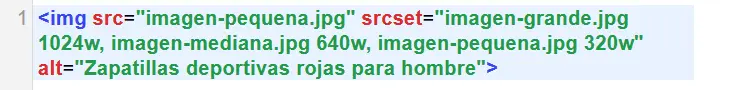
Usa el atributo srcset en el código HTML para que el navegador cargue la versión adecuada de la imagen según el tamaño de la pantalla.

Este código le indica al navegador qué imagen debe cargar según el tamaño de la pantalla del usuario.
6. Implementa la carga diferida (Lazy Loading)
La carga diferida es una técnica que permite cargar imágenes solo cuando el usuario las necesita, es decir, cuando se desplaza hacia esa parte de la página. Esto mejora significativamente el tiempo de carga inicial de la página, especialmente en sitios con muchas imágenes.
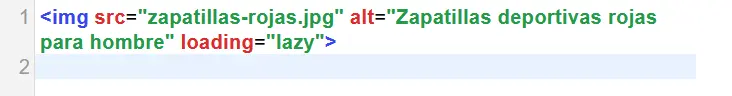
Cómo implementar lazy loading:
Añade el atributo loading="lazy" al código HTML de tus imágenes. Esto indica al navegador que no cargue la imagen hasta que el usuario se desplace hasta esa sección de la página.

7. Utiliza una red de entrega de contenido (CDN)
Una Red de Entrega de Contenido (CDN) es una red de servidores distribuidos geográficamente que almacenan y entregan tus imágenes desde el servidor más cercano al usuario. Esto reduce los tiempos de carga y mejora la experiencia del usuario.
Beneficios de usar una CDN para imágenes:
- Mayor velocidad de carga para usuarios en diferentes ubicaciones.
- Menos carga en tu servidor principal.
- Mejor rendimiento global, especialmente para sitios con tráfico internacional.
8. Agrega datos estructurados de imágenes
Agregar datos estructurados a las imágenes de tu sitio web es una excelente forma de ayudar a Google y otros motores de búsqueda a comprender mejor tu contenido visual. Estos datos proporcionan detalles adicionales que pueden mejorar la visibilidad de tus imágenes en los resultados de búsqueda enriquecidos y las búsquedas visuales, ayudando a tu sitio a destacar frente a la competencia.
¿Qué son los datos estructurados?
Los datos estructurados son fragmentos de código que ofrecen información adicional sobre el contenido de una página web en un formato que los motores de búsqueda pueden entender fácilmente. Google utiliza estos datos para mostrar contenido en resultados enriquecidos (rich snippets), carruseles, tarjetas de producto y más. Para las imágenes, el uso de datos estructurados puede hacer que aparezcan en formatos destacados dentro de los resultados de búsqueda, mejorando el tráfico y la visibilidad.
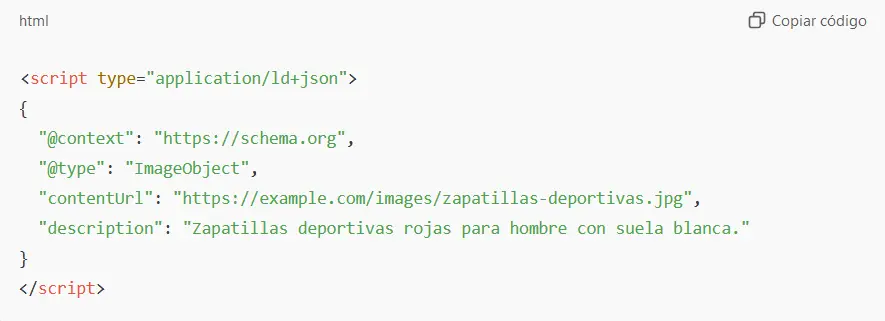
Ejemplo de código de datos estructurados:

Tipos de datos estructurados que admite Google
Google admite varios tipos de datos estructurados que puedes aplicar a las imágenes en tu sitio web, dependiendo del contexto de la página y el contenido. Algunos de los tipos más comunes incluyen:
9. Crea un sitemap de imágenes
Un sitemap de imágenes es un archivo que ayuda a los motores de búsqueda a encontrar todas las imágenes de tu sitio y a indexarlas de manera eficiente. Esto es especialmente útil si tienes muchas imágenes en tu sitio.
Cómo crear un sitemap de imágenes:
- Si usas WordPress, puedes usar plugins como Yoast SEO o Rank Math para generar automáticamente un sitemap de imágenes.
- Para otros sitios web, puedes usar herramientas como Screaming Frog para generar un sitemap manualmente.
10. Aprovecha el almacenamiento en caché del navegador
El almacenamiento en caché del navegador permite que las imágenes se almacenen localmente en el dispositivo del usuario después de la primera visita. Esto mejora la velocidad de carga en futuras visitas, ya que no es necesario volver a descargar las imágenes.
Optimizar imágenes para SEO no solo mejora el rendimiento de tu sitio web, sino que también te da una ventaja en los motores de búsqueda. Siguiendo estos pasos, puedes asegurarte de que tus imágenes estén correctamente optimizadas, desde el formato y la compresión hasta la implementación de técnicas avanzadas como la carga diferida y el uso de una CDN.
11. Nombra tus archivos de forma descriptiva y optimizada
Los nombres de archivo descriptivos ayudan a los motores de búsqueda a entender de qué trata la imagen. Usa palabras clave relevantes, pero evita el keyword stuffing (sobreoptimización de palabras clave).
Además, es fundamental que uses guiones medios (-) en lugar de guiones bajos (_) para separar las palabras en los nombres de archivo. Los motores de búsqueda como Google tratan a los guiones medios como separadores de palabras, lo que ayuda a comprender mejor el contenido del archivo. En cambio, los guiones bajos son tratados como una única palabra, lo que puede afectar la capacidad de los motores para interpretar el nombre de archivo correctamente.
Por qué usar guiones medios:
- Guiones medios (-): Google los interpreta como separadores entre palabras. Por ejemplo, un archivo llamado
zapatillas-deportivas-rojas.jpgserá leído como “zapatillas deportivas rojas”. - Guiones bajos (_): Google trata los guiones bajos como un conector, uniendo las palabras en una sola. Por ejemplo, un archivo llamado
zapatillas_deportivas_rojas.jpgserá interpretado como “zapatillasdeportivasrojas”, lo que dificulta que el motor de búsqueda entienda el contenido.
Ejemplo correcto: zapatos-deportivos-hombre-rojos.jpg
Ejemplo incorrecto: zapatos_deportivos_hombre_rojos.jpg
Recomendación: Siempre utiliza guiones medios para mejorar la legibilidad de tus nombres de archivo tanto para los usuarios como para los motores de búsqueda.
12. Optimiza para Open Graph y Twitter Cards
Cuando compartes contenido en redes sociales como Facebook o Twitter, es crucial asegurarte de que las imágenes y los datos que se muestran estén optimizados correctamente. Esto se logra implementando los protocolos Open Graph (OG) para Facebook y Twitter Cards para Twitter. Ambos permiten controlar cómo se muestran los enlaces de tu sitio web cuando son compartidos en estas plataformas, incluyendo la imagen, el título y la descripción.
¿Qué es Open Graph?
Open Graph es un protocolo desarrollado por Facebook que permite que cualquier página web se convierta en un objeto enriquecido en las redes sociales. Al implementar etiquetas Open Graph en tu sitio web, puedes controlar cómo se ve tu contenido cuando se comparte en plataformas como Facebook, LinkedIn y otras redes que también utilizan este protocolo.
¿Qué son las Twitter Cards?
Las Twitter Cards funcionan de manera similar a Open Graph, pero están diseñadas específicamente para Twitter. Este protocolo te permite mejorar la presentación de tus enlaces en los tuits, mostrando imágenes, títulos, descripciones e incluso contenido multimedia como videos.
Beneficios de optimizar para Open Graph y Twitter Cards
- Mejor presentación del contenido: Al usar estas etiquetas, puedes asegurarte de que las imágenes correctas se muestren cuando alguien comparta tus enlaces en redes sociales.
- Mayor engagement: Las publicaciones que incluyen imágenes bien optimizadas y datos precisos tienden a atraer más clics y participación de los usuarios.
- Mejor control de la apariencia de tus enlaces: Sin estas etiquetas, las redes sociales eligen automáticamente qué contenido mostrar, lo que puede no ser lo que deseas.
¿Cómo implementar Open Graph?
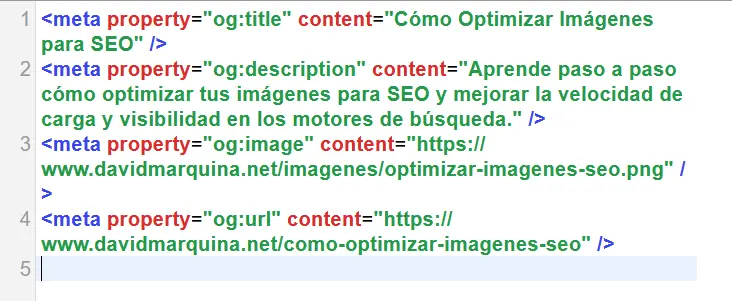
Para implementar Open Graph en tu sitio web, debes añadir etiquetas meta en el código HTML de tus páginas. Aquí te mostramos los elementos clave de las etiquetas Open Graph que debes utilizar:

Explicación de las etiquetas:
- og: Define el título de la publicación cuando se comparte.
- og: Añade una breve descripción que se mostrará en las redes sociales.
- og: Especifica la URL de la imagen que se mostrará al compartir el contenido.
- og: Indica la URL de la página que se está compartiendo.
¿Cómo implementar Twitter Cards?
Para las Twitter Cards, el proceso es similar. Debes añadir etiquetas meta en el código de tu página web. Twitter ofrece varios tipos de tarjetas, pero la Summary Card with Large Image (tarjeta con imagen grande) es la más común y efectiva para mostrar imágenes destacadas.
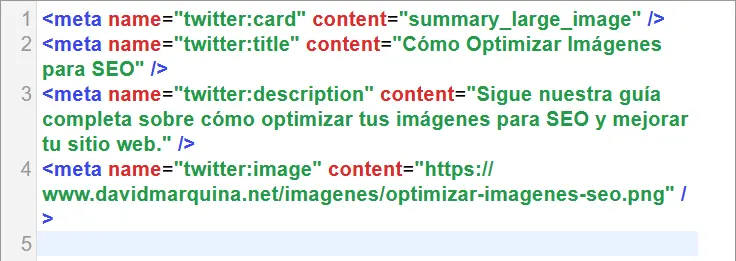
Ejemplo de etiquetas para Twitter Cards:

Explicación de las etiquetas:
- twitter: Especifica el tipo de tarjeta, en este caso, una tarjeta de resumen con imagen grande.
- twitter: Define el título que se mostrará en el tuit cuando se comparta el enlace.
- twitter: Añade una breve descripción que acompañará el título.
- twitter: Especifica la URL de la imagen que se mostrará en el tuit.
Plugins útiles para implementar Open Graph y Twitter Cards en WordPress
Si estás usando WordPress, no necesitas editar el código manualmente. Hay plugins que te facilitan la tarea de implementar tanto Open Graph como Twitter Cards automáticamente:
- Yoast SEO: Este plugin te permite añadir metadatos Open Graph y Twitter Cards fácilmente. Solo necesitas activar las opciones dentro del plugin, y podrás personalizar los títulos, descripciones e imágenes de cada publicación.
- Rank Math: Otra opción excelente que te permite gestionar tanto Open Graph como Twitter Cards directamente desde el editor de WordPress.
Recomendaciones para las imágenes de Open Graph y Twitter Cards
Las imágenes que uses para Open Graph y Twitter Cards deben estar optimizadas y cumplir ciertos requisitos en cuanto a tamaño y proporciones para verse bien en las redes sociales.
- Tamaño recomendado para Open Graph (Facebook): 1200 x 630 píxeles.
- Tamaño recomendado para Twitter Cards: 1024 x 512 píxeles.
Consejo: Asegúrate de que las imágenes tengan un tamaño adecuado para no perder calidad cuando se compartan en redes. También es importante que estén comprimidas para no ralentizar la carga de tu página.
Herramientas para verificar Open Graph y Twitter Cards
Puedes utilizar herramientas para verificar cómo se verá tu contenido cuando se comparta en redes sociales:
- Facebook Sharing Debugger: Herramienta oficial de Facebook para comprobar cómo se verá una página cuando se comparta en Facebook.
- Twitter Card Validator: Herramienta de Twitter para verificar si tus tarjetas están correctamente configuradas y ver cómo se mostrarán en un tuit.
Implementar correctamente Open Graph y Twitter Cards es fundamental para asegurarte de que tu contenido se comparte de la manera más efectiva en las redes sociales. Controlar cómo se ven tus imágenes, títulos y descripciones cuando se comparten puede aumentar significativamente la interacción y el tráfico hacia tu sitio web. Al seguir estas prácticas, te aseguras de que tu contenido visual sea atractivo y optimizado para captar la atención en las redes sociales.
Consecuencias de NO optimizar las imágenes de una página web
Menor engagement en redes sociales: Si las imágenes no están optimizadas para plataformas como Facebook y Twitter (usando Open Graph y Twitter Cards), es posible que no se muestren de manera adecuada cuando se compartan, lo que puede reducir la interacción y el alcance en redes sociales.
Sitio web lento: Las imágenes grandes y sin compresión son una de las principales razones por las que un sitio web se vuelve lento. Un sitio web lento afecta negativamente la experiencia del usuario y puede hacer que pierdas visitantes rápidamente.
Mala clasificación en motores de búsqueda: Google valora la velocidad de la página y la accesibilidad. Las imágenes no optimizadas pueden perjudicar ambos aspectos, lo que resulta en una caída en los rankings de búsqueda.
Optimizar imágenes para SEO no solo es esencial para mejorar el rendimiento de tu sitio, sino también para garantizar una mejor experiencia para tus usuarios y para asegurar que tu contenido visual llegue al mayor público posible a través de motores de búsqueda y redes sociales. Ahora que comprendes la importancia de la optimización de imágenes, vamos a profundizar en los pasos detallados que debes seguir para optimizar tus imágenes de manera efectiva.
Recomendaciones finales para la optimización de imágenes para SEO
1. Mantén un equilibrio entre calidad y tamaño
Una de las prácticas más importantes es encontrar el equilibrio adecuado entre la calidad de la imagen y su tamaño de archivo. Las imágenes grandes ralentizan tu sitio web, mientras que las imágenes demasiado comprimidas pueden verse mal. Utiliza herramientas de compresión para reducir el tamaño del archivo sin sacrificar calidad visual.
- Herramientas recomendadas: TinyPNG, Squoosh, ImageOptim.
2. No olvides los datos estructurados
Incluir datos estructurados en tus imágenes ayuda a Google a comprender mejor su contenido y puede aumentar la visibilidad en resultados de búsqueda enriquecidos, como Google Imágenes.
- Implementa schema.org para imágenes en tu sitio web.
3. Realiza auditorías regulares de tus imágenes
Asegúrate de revisar periódicamente las imágenes de tu sitio web para detectar problemas, como imágenes rotas, archivos de gran tamaño o falta de texto alternativo. Utiliza herramientas como Google PageSpeed Insights o Screaming Frog para identificar y solucionar estos problemas.
Conclusión: Optimizar las imágenes de tu web
Optimizar las imágenes de tu web es una estrategia esencial para mejorar el rendimiento general de tu página y maximizar tu visibilidad en los motores de búsqueda. A lo largo de esta guía, hemos cubierto paso a paso cómo seleccionar el formato adecuado, reducir el tamaño de archivo sin perder calidad, y cómo implementar técnicas avanzadas como el texto alternativo, la carga diferida, CDNs, y los datos estructurados.
Además, integrar Open Graph y Twitter Cards asegura que tu contenido se comparta de forma óptima en las redes sociales, atrayendo más clics y engagement. Siguiendo estas mejores prácticas, puedes mejorar la velocidad de carga de tu web, la accesibilidad de tu contenido y aumentar las probabilidades de que tanto tus imágenes como tu sitio aparezcan en los resultados de búsqueda de Google.
No subestimes el poder de las imágenes optimizadas. Al aplicar estos pasos, no solo mejorarás la experiencia del usuario, sino que también verás un impacto positivo en tu ranking de SEO. La optimización de imágenes es un proceso continuo, así que recuerda revisar y actualizar regularmente las imágenes de tu sitio para mantener los mejores resultados.
¿Listo para implementar estas técnicas y mejorar tu SEO visual? Empieza hoy mismo, y verás cómo tus imágenes pueden impulsar el tráfico y el rendimiento de tu sitio.